Schema markup is like microdata used by the website to create a rich snippet. It helps the website to create and maintain structured data on the website. The schema for a website is a word or tag used by online marketing companies and businesses.
Have you ever considered this when searching for information on the internet? So, why do certain websites appear at the top of your landing page, followed by a ranking of other websites?
Schema markup is a simple solution that converts unstructured data to structured data.
By using schema markup correctly, you can improve the quality of your Search Engine Optimization (SEO). Using schema markup also improves a website’s quality and increases its chances of ranking first.
Now, it is time to learn more about schema markup and its importance by reading this blog:
Table of Content:
- What is Schema markup for SEO and why is it important?
- Types of Schema markup
- How to use Schema markup for SEO?
What is schema markup for SEO and why is it important?
schema.org is used by over 10 million websites to mark up their emails and web pages. In a nutshell, schema markup informs search engines about all of the content on a web page and makes structured content available.
The reader finds structured text simple to understand, which keeps them interested and increases website traffic. It gives the website a chance to rank first in the SERP.
A website’s code also has a schema that supports optimization and generates better search engine results. On the webpage, structured data offers a defined format with accurate information.
As previously stated, schema markup aids in the development of good SEO. It is used by less than a third of Google’s websites, giving them an advantage over competitors and the opportunity to boost website rankings and visibility.
It provides rich snippets, which results in the website appearing at the top of the SERP. Meta titles and descriptions are used appropriately. As a result, a reader clicks on it to read the rest of the article.
Types of Schema markup
There are various types of schema markup that are available on the website for different purposes. There are hundreds of markup types that can boost performance on a website. Here are some of the markups which will help you.
- Organization Schema Markup- It is for company information, logo, contact details, and others.
- Schema Local Business Markup- It is for businesses and local organizations.
- Schema Product & Offer Markup- It helps you with the availability of product information, sales, price, offers, and other details.
- Event Schema Markup- It makes you available with all necessary details of events, lectures, seminars, workshops, dates, locations, and others.
- Video Schema Markup- It is for good content and quality videos.
- Breadcrumb Markup- It is to prepare a list of path links that leads you to the web page.
- Schema Article Markup- It is for blog posts.
- Product Page Schema Markup- It is to provide all the details of the product with its packaging and design.
How to use Schema markup for SEO?
Various tools are available to you just a click away. Learning to code is not a challenging feat if you want to use schema markup language. You must be aware of both its qualities and potential use. The presentation of content on the website will be made simpler.
Please see below a list of instructions that will help you understand how to use schema markup for SEO.
Step 1
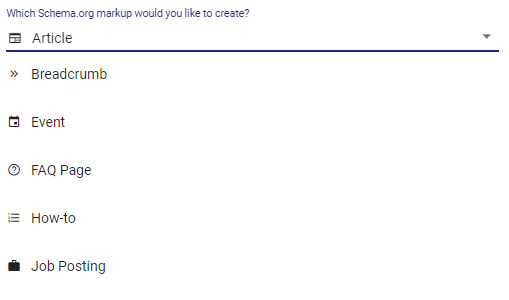
Go for the Schema Markup tool and you have to select the type of markup as per the need of your webpage.

Step 2
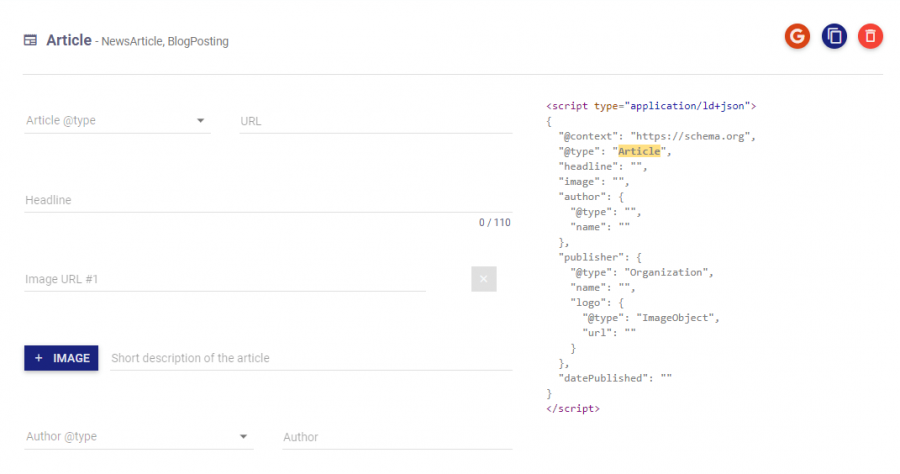
After selecting the type of markup, you have to choose the schema code template which will appear on your webpage.

Step 3
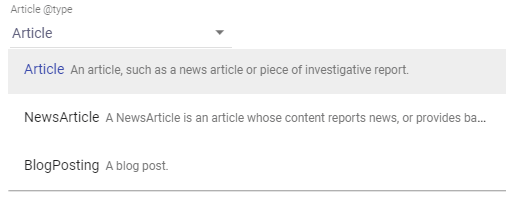
Next, you have to select “Article@type” as per your chosen markup from the dropdown highlighting in the mentioned image.

Step 4
You have already selected the type of article and entered all the necessary details present on the page. Once you have entered all the details, you have to click on the copy button.

Step 5
Enter the schema code now and do so in the webpage’s HTML body.
Conclusion
Schema is easy to implement and is a good practice for improving a website’s performance. It improves snippet quality and has higher clickthrough rates than regular search results. Markup is essential for search engines to understand the content. It assists people in recognizing and correcting incorrect patterns. It helps you understand and navigate the website, as well as prepare structured data.
